-
[JavaScript/VanillaJS] 조용한 알람(silence alarm) 웹 앱 만들기 - 2javascript 2019. 4. 24. 15:18
웁웁(!) 돌아왔습니다. 이전에 했던 CSS, HTML 소스는 여기서(https://bejerry.tistory.com/15) 확인 하실 수 있습니다. 이전 소스가 있어야 원할히 따라하실 수 있을 것 같습니다.
(누가? 대체 누가 이걸 따라해?)지난 시간
네, 이전 글에는 시간을 브라우저에 나타내긴 했습니다만 실시간으로 초가 올라가고, 분이 올라가지 않고 멈춰있었습니다. 우리가 필요한건 디지털 시계처럼 시간이 가는걸 브라우저에 나타내야 합니다.
이 때 우리에게 필요한 것은 setInterval( ) 메서드입니다.
setInterval( )
mdn(https://developer.mozilla.org/en-US/docs/Web/API/WindowOrWorkerGlobalScope/setInterval)에서 안내해주는 것은 scope.setInerval(func, delay) 입니다. 간단한 예제를 아래에 코드블럭으로 보여드릴게요.
//setInterval(함수자리, 밀리세컨초단위) function hey(){ setInterval(function(){ alert('Did you call me?'); },1000) } hey();hey( )함수를 호출했습니다. 함수자리에 바로 함수를 작성하셔도 됩니다. 같은 기능을 하는 코드지만 조금 다른 문법을 보여드릴까 합니다.
함수자리(func)를 ES6 문법으로 대체한다면 어떻게 쓸까요? 그리고 1초 혹은 2초마다 계속 alert 창이 뜨는걸 보고만 있을 순 없죠. 그렇다고 브라우저를 껐다 키는 번거로움도 있고요.
그래서 반복되는 것을 종료시킬 종료함수도 추가해서 작성해보겠습니다.
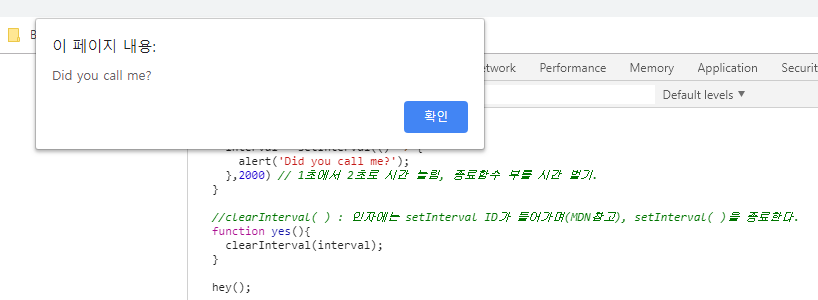
function hey(){ //ES6 interval = setInterval(() => { alert('Did you call me?'); },2000) // 1초에서 2초로 시간 늘림, 종료함수 부를 시간 벌기. } //clearInterval( ) : 인자에는 setInterval ID가 들어가며(MDN참고), setInterval( )을 종료한다. function yes(){ clearInterval(interval); } hey();아래는 코드를 실행한 화면 캡쳐입니다. hey( )를 불렀고(호출), Did you call me?(나 불렀어?)라고 alert창이 뜨네요.
우리는 yes( )을 외쳐야(호출) 합니다. 그렇지 않으면 alert이 우리를 괴롭힐거에요... 빠르게 답변하고 무한 alert에서 해방됩시다!

setInterval( ) 실행화면 캡쳐 어떠신가요? ES6 맛보기였습니다. function이라고 적어야 할 곳에 파라미터 괄호만 남겨두고 function은 적지 않았습니다. 그리고 Arrow function을 사용했습니다.
여기서 ES6 문법을 다 설명드리진 않겠습니다. 따로 카테고리도 존재하며 추후 영상으로 글보다 편하게 접하시게끔 준비할 계획이기 때문입니다 :)
그럼 본론으로 돌아와서 우리가 만들고자 했던 시계를 setInterval( )을 사용하면 되겠죠? 함수자리엔 이미 우리가 만든 getTime을 넣고 1초 간격으로 초가 바뀌니까 delay는 1000 milliseconds를 주겠습니다.
JS-2
const alarmContainer = document.querySelector('.js-alarm'); const currentTime = alarmContainer.querySelector('h1'); function getTime(){ const date = new Date(); const hours = date.getHours(); const minutes = date.getMinutes(); const seconds = date.getSeconds(); currentTime.innerText = `${hours < 10 ? `0${hours}` : hours}:${minutes < 10 ? `0${minutes}` : minutes}:${seconds < 10 ? `0${seconds}` : seconds}`; } function init(){ getTime(); setInterval(getTime, 1000); } init();어? getTime( )을 왜 두 번 부르나요?
setInterval( )때문에 브라우저가 00:00:00을 먼저 출력하고 1초 후에 getTime( )을 호출하기 때문에 그 1초 동안 브라우저에는 우리가 HTML에서 적었던 <h1>00:00:00</h1> 태그가 출력되고 그 다음 시계가 나옵니다.
저는 보고싶지 않아요, 땡땡시땡땡분땡땡초. 바로 시간을 호출하고 1초 후에 다시 시간을 호출해서 기존에 출력된 시간을 덮어버리려고 합니다. 그리고 clearInterval( )을 사용하지 않았습니다. 시계가 멈출 일이 없기 때문이죠!
브라우저를 새로고침하고 확인해보세요!
화면을 녹화하지 못해서 죄송합니다. 움짤로 만들거나 화면을 녹화했어야 했는데 포스팅을 하는 당장의 여건상 그럴 수 없었으므로 양해 부탁드립니다.
일단 시간을 실시간으로 움직이게 했습니다. 이 뿌듯함이 참 좋네요!
3항연산자로 10보다 작을 경우 앞에 0을 붙이기로 한 거 기억나시나요? 그것도 오류없이 잘 나오는걸 확인할 수 있는 영상이었습니다.
웹 앱 만들기 2편은 여기서 마치고 바로 3편 준비하겠습니다. 메서드 설명을 기준으로 삼다보니 전편보다 양이 짧아졌습니다. 쉬는 텀없이 바로 3편 준비하겠습니다.
감사합니다.
'javascript' 카테고리의 다른 글
[JavaScript/VanillaJS] 조용한 알람(silence alarm) 웹 앱 만들기 - 4 (2) 2019.04.26 [JavaScript/VanillaJS] 조용한 알람(silence alarm) 웹 앱 만들기 - 3 (0) 2019.04.24 [JavaScript/VanillaJS] 조용한 알람(silence alarm) 웹 앱 만들기 - 1 (1) 2019.04.23 [JavaScript/VanillaJS] 날짜 계산/날짜 포맷팅(setDate/format/...) (2) 2019.04.17 [JavaScript/VanillaJS] 마우스 오버 및 휠 이벤트 (onmouseover, onmousewheel) (0) 2019.04.10