-
[JavaScript/VanillaJS] 조용한 알람(silence alarm) 웹 앱 만들기 - 4javascript 2019. 4. 26. 22:08
안녕하세요, Jerry의 공부방에서 웹 앱을 만들어보는 시간을 갖고 있는 Jerry입니다.
블로그에 포스트 리스트를 보니 썸네일(대표 이미지)들이 전부 마음에 안 들더라고요. 따로 썸네일용 이미지를 하나 제작하던가 해야겠어요.
벌써 4편입니다. 원래 계획은 3편 안에 끝내는 거였는데 호락호락하지 않네요. 포스팅하는 순간순간마다 추가적으로 무엇이든 설명하려고 해서 그런 것 같습니다 :) 좋은 자세라고 스스로를 위로하고 있습니다.
이전 포스팅들의 링크를 안내하고 시작할게요.
조용한 알람 웹 앱 만들기 - 1, 조용한 알람 웹 앱 만들기 - 2, 조용한 알람 웹 앱 만들기 - 3 입니다.
3편의 소스를 쭈욱 읽어보시고 이해하시는 게 중요한 것 같습니다.
이제 CSS에 코드를 추가하여 색깔이 깜빡이게 해 보아요!
CSS
/* 기본 css코드에 추가 */ .alarmOn { animation: blink 1s step-end infinite; } /* for Chrome, Safari */ @-webkit-keyframes blink { 0% {background-color: red;} 50% {background-color: white;} }css에서 .(dot)을 앞에 쓰는 경우는 javascript와 같습니다. 네, 그렇죠. class명 앞에 사용합니다. 근데 우리는 alarm.html을 다시 볼 필요가 있습니다. 왜 다시 봐야 하냐? 우리는 alarmOn이라는 class를 만든 적이 없습니다. 확인해보실까요? 1편(https://bejerry.tistory.com/15)입니다.
그런데 왜 alarmOn을?
이제 classList라는 객체를 소개해드리려고 합니다.
classList
/* 기존 코드 if(current === setValue){ console.log(current, setValue); // 13:30, 13:30 } */ // 변경 코드 if(current === setValue){ alarmContainer.classList.add('alarmOn'); } else { alarmContainer.classList.remove('alarmOn'); }기존에 console.log를 찍었던 if( ) 문입니다. 현재 시간과 설정 시간(사용자가 입력한 값)이 같다면? console에 log를 남겼었죠, 이젠 우리의 원래 계획인 색깔을 넣고 깜빡이게 해야 합니다.
아까 css에 추가한 코드 기억나시나요? class명 alarmOn으로 만들었었습니다. 그럼 깜빡여야 할 div에 해당 class명을 넣어주면 되겠죠. 이때 classList입니다.
classList엔 어떤 메서드들이 있는지 살펴볼까요? 제가 참고자료로 가장 많이 쓰고 있는 Mozilla 선생님입니다 :) Element.classList - MDN 직접 살펴보셔도 되고요. 제가 밑에 리스트를 작성해봤습니다.
- add( String [, String] ) : 특정 클래스 값을 추가한다. 만약 요소의 속성에 추가하려는 클래스가 존재한다면 무시된다.
- remove( String [, String]) : 특정 클래스 값을 제거한다.
- item( Number ) : 클래스 값을 컬렉션의 인덱스를 이용하여 반환한다.
- toggle( String [, force] ) :
1. 한 개의 인수만 있을 때 : 클래스 값을 변환한다. 즉 클래스가 존재한다면 지우고 false를 반환하며, 존재하지 않다면 그것을 추가하고 true를 반환한다.
2. 두 번째 인수가 있을 때 : 두 번째 인수가 true로 평가되면 특정 클래스 값을 추가하고 false로 평가되면 지운다.
- contains( String ) : 특정 클래스 값이 요소의 클래스 속성에 존재하는지 확인한다.
- replace( oldClass, newClass ) : 기존의 클래스를 새로운 클래스로 교체합니다.
우리는 add( )와 remove( )를 사용할 거예요. 주로 많이 쓰이는 메서드입니다.
alarmContainer.classList.add('alarmOn');alarmOn이라는 이름으로 class list에 추가하겠다는 거니까 소괄호() 안에 string을 적을 때 .(dot)을 붙히지 않아도 돼요. 어디에 추가를 하냐? alarmContainer라는 변수에 우리는 class명을 js-alarm으로 한 div를 담았었죠? 거기에 추가를 하겠다는 거예요. 그럼 추가된 html 코드를 한 번 볼까요?

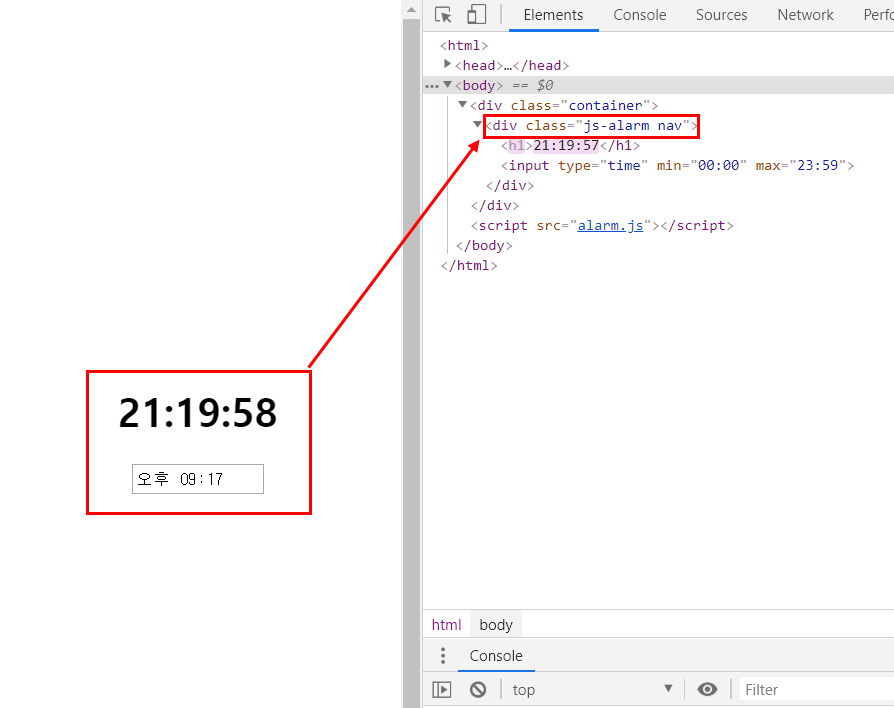
1) 현재 시간과 설정 시간이 다를 때 div의 class list 시간을 다르게 하면 추가되지 않은 걸 알 수 있어요. 오히려 else 문에 remove를 하겠다고 했으니 없기도 없는 거지만 계속 지우는 거라고 생각하면 될까요?
그럼 이제 시간이 같을 때를 한 번 볼게요. (빨간 화면이 계속 깜빡이는데 화면이 하얘질 때 캡처하려고 집중했더니 눈이 아프네요.)

2) 현재 시간과 설정 시간이 같을 때 div의 class list 현재 시간과 설정 시간을 같게 했더니 class list에 alarmOn이라는 class명이 추가되었어요!
그럼 css에선 저 div에 animation을 계속 먹이겠죠? (먹인다고 해야 하나;)
그럼 영상으로 확인해볼게요 :)
(영상을 준비한다고 했는데 진짜 했어요. 뭔가 뿌듯합니다!)
classList객체를 사용함으로 인해 html 코드에 영향이 가는걸 확인하는 영상 축하드립니다! 우린 이렇게 DOM(Document Object Model)을 다룬거에요 :)
뭔가 빨갛게 번쩍번쩍하니까 알람같죠? 이젠 새 창에 띄워보는 일만 남았네요. 3편 마지막에 제가 드린 말씀 기억하시나요? 4편부턴 재밌을거다! 재미있으셨죠? 번쩍거리고 뭐가 생겼다, 없어졌다하고!
5편에서 새 창을 띄우는 작업을 하니까 아마 5편이 종편이지 않을까 싶습니다. 지금까지 다 읽어주신 분들에게 너무 감사드리고 마지막 한 편까지 자아알~ 부탁드리겠습니다!
[영상 속 BGM 정보]
Music: ”I Don’t Need U 2 Say Anything” by Le Gang.
Le Gang on Spotify:
spoti.fi/2Nqx1E1
Le Gang on Apple Music:
apple.co/2tCxx8M
Le Gang on Soundcloud:
@thisislegang
Le Gang on YouTube:
bit.ly/2Th5V7E'javascript' 카테고리의 다른 글
[JavaScript/VanillaJS] 조용한 알람(silence alarm) 웹 앱 만들기 - 번외편(feat. ES6) (1) 2019.04.28 [JavaScript/VanillaJS] 조용한 알람(silence alarm) 웹 앱 만들기 - 5 (2) 2019.04.27 [JavaScript/VanillaJS] 조용한 알람(silence alarm) 웹 앱 만들기 - 3 (0) 2019.04.24 [JavaScript/VanillaJS] 조용한 알람(silence alarm) 웹 앱 만들기 - 2 (2) 2019.04.24 [JavaScript/VanillaJS] 조용한 알람(silence alarm) 웹 앱 만들기 - 1 (1) 2019.04.23